上次在虎扑看到一个帖子,讲到是一男生每天5:20给女神发早安,下面有帖子回复到可能是定时发送的代码,于是乎上网查了一下,的确可以实现。
第一步:登录微信网页版
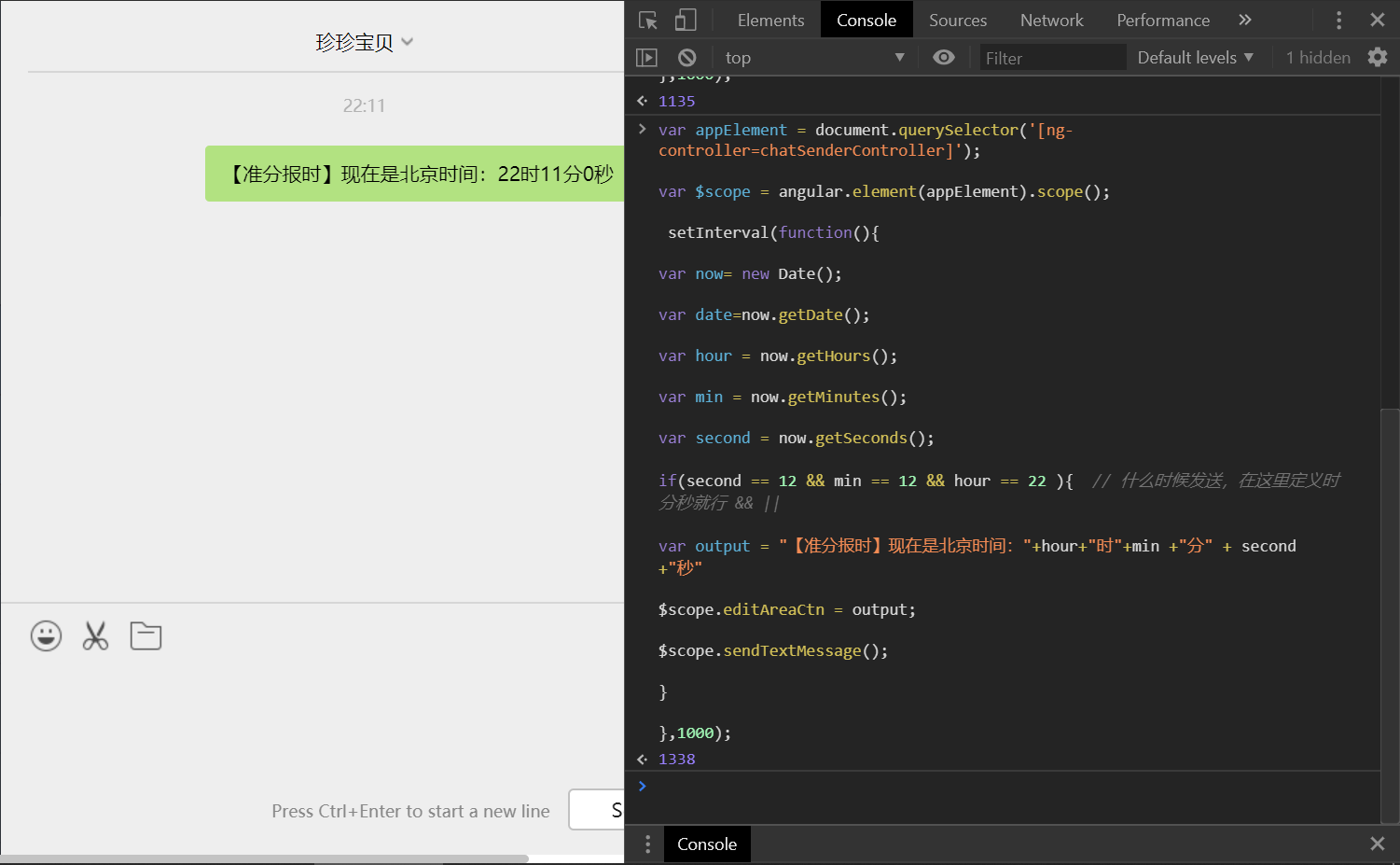
第二步:登录微信以后,使用浏览器的调试工具,打开控制台(鼠标右键->检查/F12->选择控制台), 将代码赋值到输入区域:
1 | var appElement = document.querySelector('[ng-controller=chatSenderController]'); |
代码转载于CSDN博主「weimeiche」,
原文链接:https://blog.csdn.net/weimeiche/article/details/79873780
if(second == 10 && min == 10 && hour == 22){ // 什么时候发送,在这里定义时分秒就行 && || 在这里设置定时发送的时间点
var output = “【准分报时】现在是北京时间:”+hour+”时”+min +”分” + second +”秒”,在引号内输入要说的内容即可,实现效果如下图: